
前文回顾
前面,我们已经有了需求原型,也开发了一个在线H5应用,传送门:
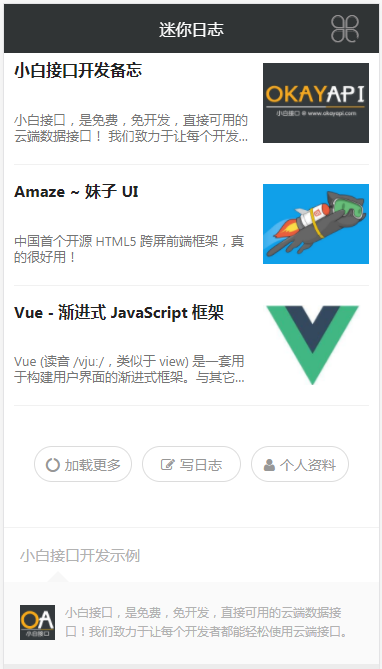
最终实现效果,请访问:

项目源代码下载,请前往。
本文,将主要讲一下实现的思路,重点在于说明,在没有后端的情况下,怎样开发H5应用。
准备材料
需要用到的技术,以及相关的链接,如下:
1、前端核心使用Vue渐进式JavaScript 框架(官网:https://cn.vuejs.org/),用于页面渲染,事件处理等
2、后端接口直接使用OkayApi小白接口(官网:),用于保存和获取应用的数据
3、另外,重点还使用了Amaze UI(官网:http://amazeui.org/),用于页面布局,H5应用开发等,其中特别重要的是使用了它的一个很漂亮的模板 宠物秀 (http://tpl.amazeui.org/content.html?11)
4、最后,当然还使用到了jQuery(官网:http://jquery.com/),用于发起ajax接口请求,以及cookie等处理
页面引用,也可以看到:
登录页面的开发
准备好上面的必备材料后,就可以开始搭建我们的第一个页面:登录注册页面了。
Amaze UI 已经提供了一个基本的登录页面示例,请见:http://amazeui.org/examples/login.html
根据这个页面,稍微结合上面的 宠物秀 模板,我们就可以改成自己的登录页了,如下:

以这个为示例,简单说一下怎样结合Vue和小白接口来进行客户端与服务端之间的交互。
使用Aamze UI编写页面HTML
先写一个表单,并且绑定相关的参数,例如:
然后,对于【登录】和【注册】这两个按钮绑定相关的事件:
使用Vue处理事件
模板写好后,就要开始使用强大的Vue了,一般性的写法,补充上面对应的数据和方法:
登录和注册时,都需要校验表单数据,因此,为方便代码重用,我们加一个内部的函数checkForm(),并让登录和注册时都调用,就变成了:
调用小白接口OkayApi
最后,重点来了。接下来的环节,就是怎么与后端接口进行交互和数据通信。
不难知道,接口调用都是使用ajax居多,并且使用JSON格式返回。小白接口提供了免费、免开发、直接可用的云端数据接口,并且也提供了基本的用户注册和登录接口,分别是:
用户注册接口:http://api.okayapi.com/docs.php?service=App.User.Register&detail=1&type=fold
用户登录接口:http://api.okayapi.com/docs.php?service=App.User.Login&detail=1&type=fold
以注册为例,核心的实现,不难写。如下:
userRegister: function(event) { if (!this.checkForm()) { return; } var _self = this $.ajax({ url: '/okayapi.php', dataType: 'json', data: { s: 'App.User.Register', username: this.username, password: $.md5(this.password) } }).done(function (rs) { if (rs.data && rs.data.err_code == 0) { _self.tips = '注册成功!正在登录……'; // 自动登录 _self.userLogin(event) } else { _self.tips = rs.data.err_msg } }); }, 注意到,注册完成后,自动帮用户登录了。避免用户还要再点多一次。按这样的思路,继续完成登录功能即可。是不是很简单呢?^_^
其他页面的开发过程类似,暂时不展开讲。例如,日志首页:

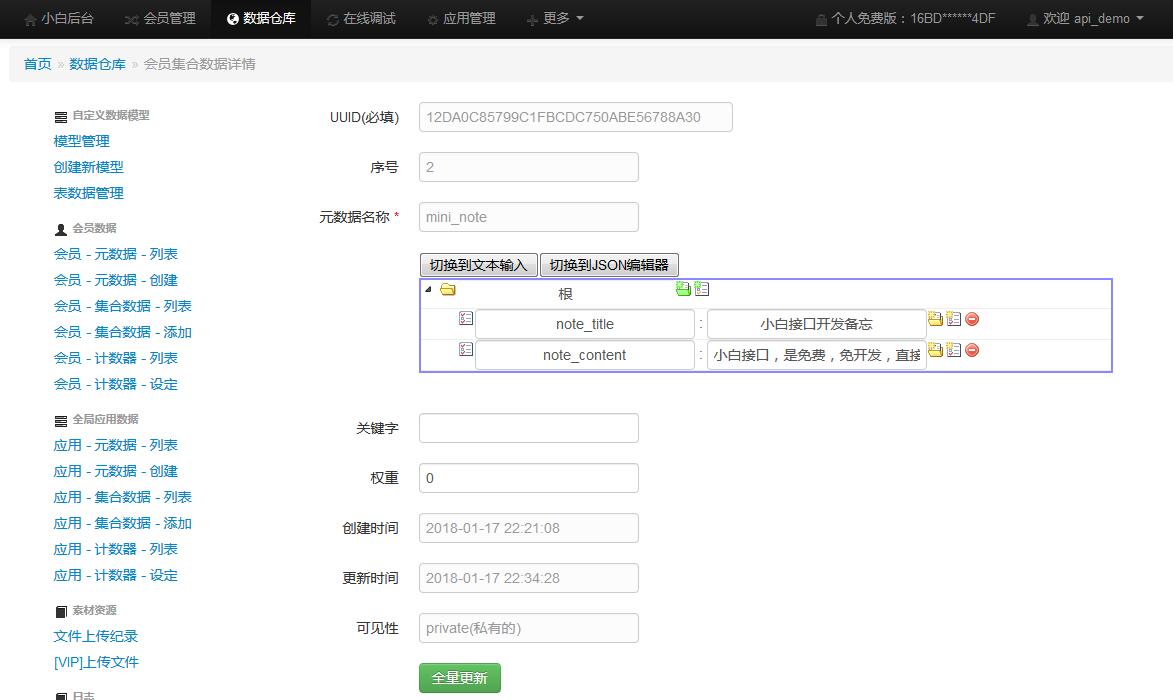
小白后台数据管理
还可以通过小白提供的后台,进行可视化数据的管理,以及查看。例如,对某个日志的管理:

小白后台链接:
demo帐号和密码:api_demo / 123456
小结
总得来说,开发顺序可以是:
1、先做好HTML页面
2、使用VUE进行数据和事件的处理
3、使用jQuery发起ajax接口请求
4、后端接口使用现成免费的OkayApi
5、测试一下,搞定!